Khichri (WIP)
A web-app that takes a local, visual and story-based approach to communicate the impacts of climate change in Pakistan through a universal medium: food.
climate change communication, UX/UI

Ambition
Although Pakistan is the fifth-most vulnerable country to the long-term effects of anthropogenic climate change (GermanWatch, 2018), awareness and concern for the issue remain despairingly low in the general public throughout the country (Pew Research Center, 2015). This project explores the potential of an interactive, story-based approach to climate change communication.
Action
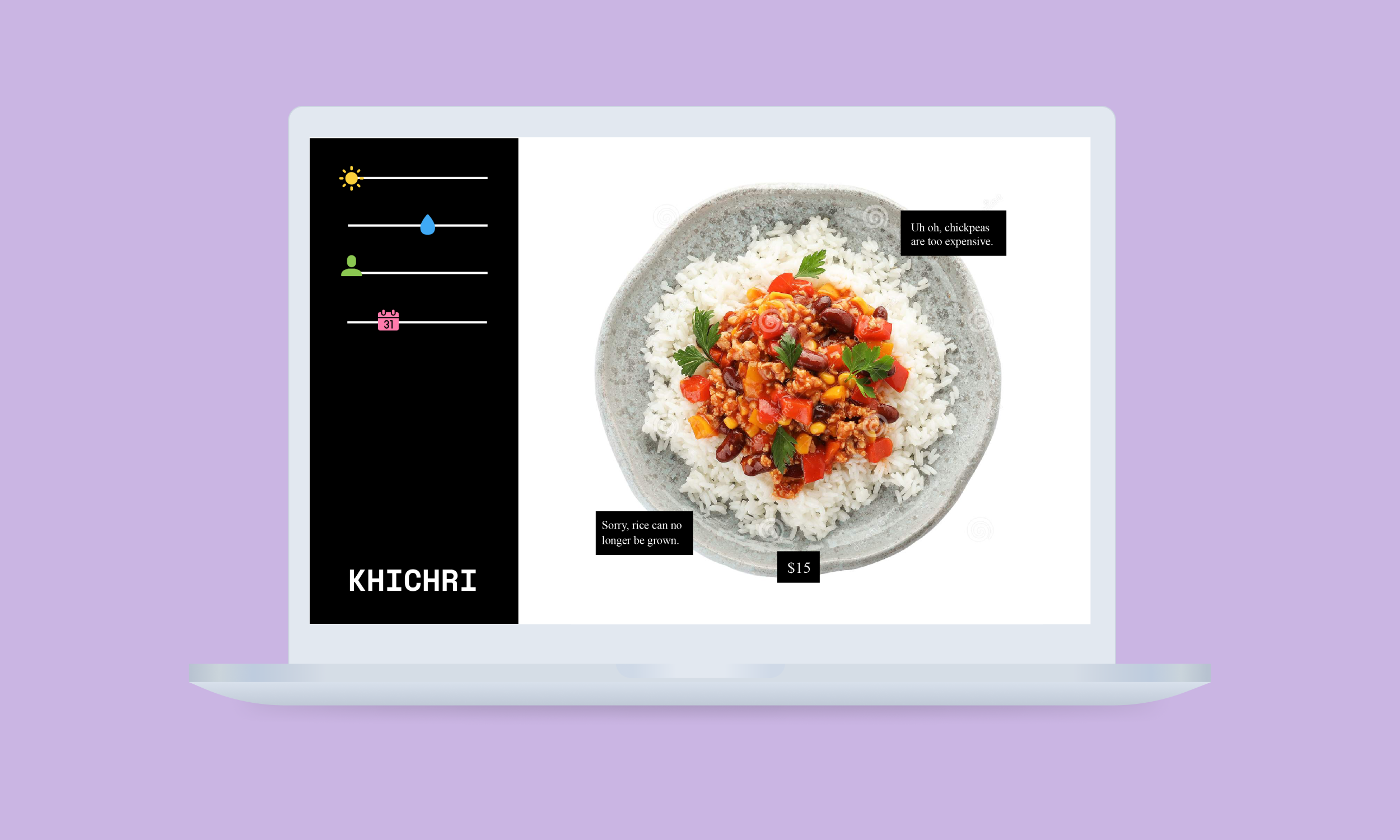
Following recommendations of researchers that call for visual, local and contextualized ways of communicating climate change (Stoknes 2015 and Sheppard 2012), and taking cue from a discursive approach to design—design as a means to promote dialog and understanding (Tharp and Tharp 2018), I set out to design an interactive way to communicate the local impacts of climate change in Pakistan using a universal medium: food. I designed a web-app, Khichri, that takes popular Pakistani dishes and presents their future versions to the audience. Taking into account climate change-induced disruptions in the availability and accessibility of ingredients, these future versions of food illustrate disconcerting messages: “Uh-oh, not enough water to grow rice!”, “Sorry, it’s too hot to raise chickens!” Based on data from the Asian Development Bank, these scenarios create engaging stories around scientific projections. Rice, for example, a water intensive crop, is likely to see yield declines in the coming decades, given Pakistan’s rapidly depleting water resources.
Outcome
Currently under development, the web-app has received promising feedback from early test audiences, who appreciated its educational value and indicated that the message made them think about the vulnerability of routine, daily activities to climate change. While Khichri is targeted at a South Asian audience, its message is universal and can be adapted for different contexts.
Roles and skills
UX design
UI design
UX writing
User testing
The Research
Intitial Research revealed that climate change communication may be to blame for the disparity in Pakistan’s vulnerability and the level of public concern. Environmental experts contend that the predominant ways climate change is communicated—with gloomy tones and distant, in-the-future framings—is ineffective (Stoknes 2015) . There is a rising chorus arguing for new approaches to climate change communication, approaches that leverage visual communication (Sheppard 2012), localize and contextualize the information, and promote dialog and co-creation. (McLoughlin et al. 2018).
To get a closer sense of what urban Pakistanis made of the country’s climate change challenge, I conducted multiple interviews and an online survey. This primary research helped paint a picture of the gaps and opportunities in the way climate change is usually communicated in Pakistan.
Survey responses
“Climate Change isn’t part of policy level discussions, hence the response is reactionary, [rather] than precautionary.”
“People and government are not taking climate change as a serious concern.”
“The situation calls for an emergency response and allocation of budgets with an immense need for mass awareness campaigns through visual, print and social media.”
Moreover, to a question that asked about the aspect of climate change they’re most concerned about, only two out of forty-eight respondents chose ‘Food availability and accessibility’, even though climate change-induced threats to food security are a major challenge facing Pakistan. On the other hand, ‘Water scarcity’ and ‘Extreme weather events’ came up as the most frequently selected responses to the question. While these two have disastrous consequences on their own, they also directly threaten agriculture and food production. We realized that by focusing on food as a narrative frame, we could highlight several of climate change impacts, including the ones our survey audience seemed most worried about as well as the other real threats that didn’t seem to be on their radar just now.
Based on these responses and earlier interviews, I created user personas. This was followed by ideation on unique, engaging ways to communicate climate change.
An interactive prototype of the mobile version of the app.